B端产品设计必看
「查询列表」与「表单」
众所周知,在B端产品中,「查询列表」和「表单」是非常常见的业务兄弟,一般每个B端业务,都会出现该业务场景下的表单录入和数据列表展示需求,因此,「查询列表」和「表单」是B端业务系统中常见的业务页面。下面,我们以「Arco Design」和「Ant Design」的页面为基准来分析B端产品设计常见思路。
「查询列表」
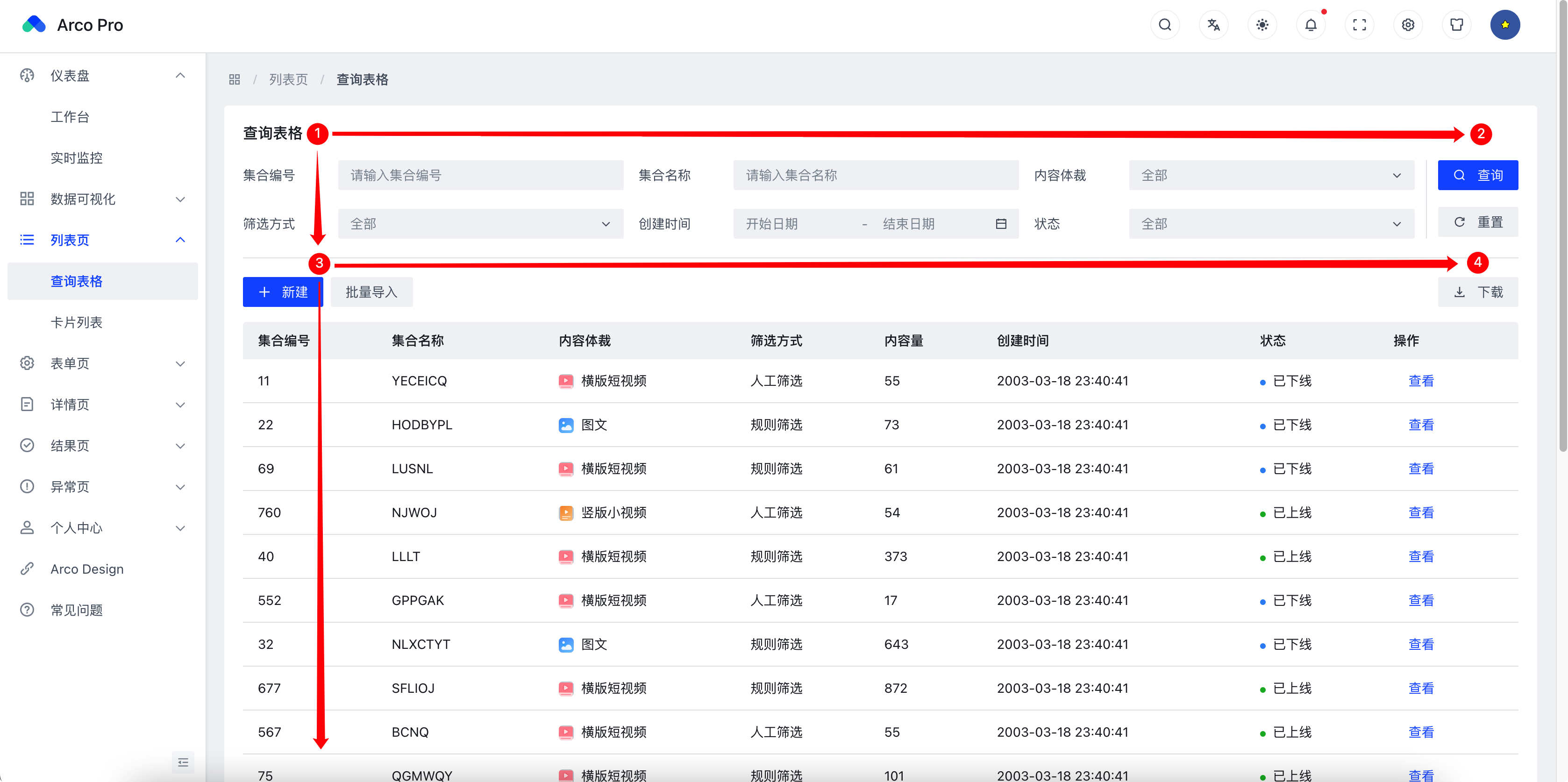
「Arco Design」表格使用路径

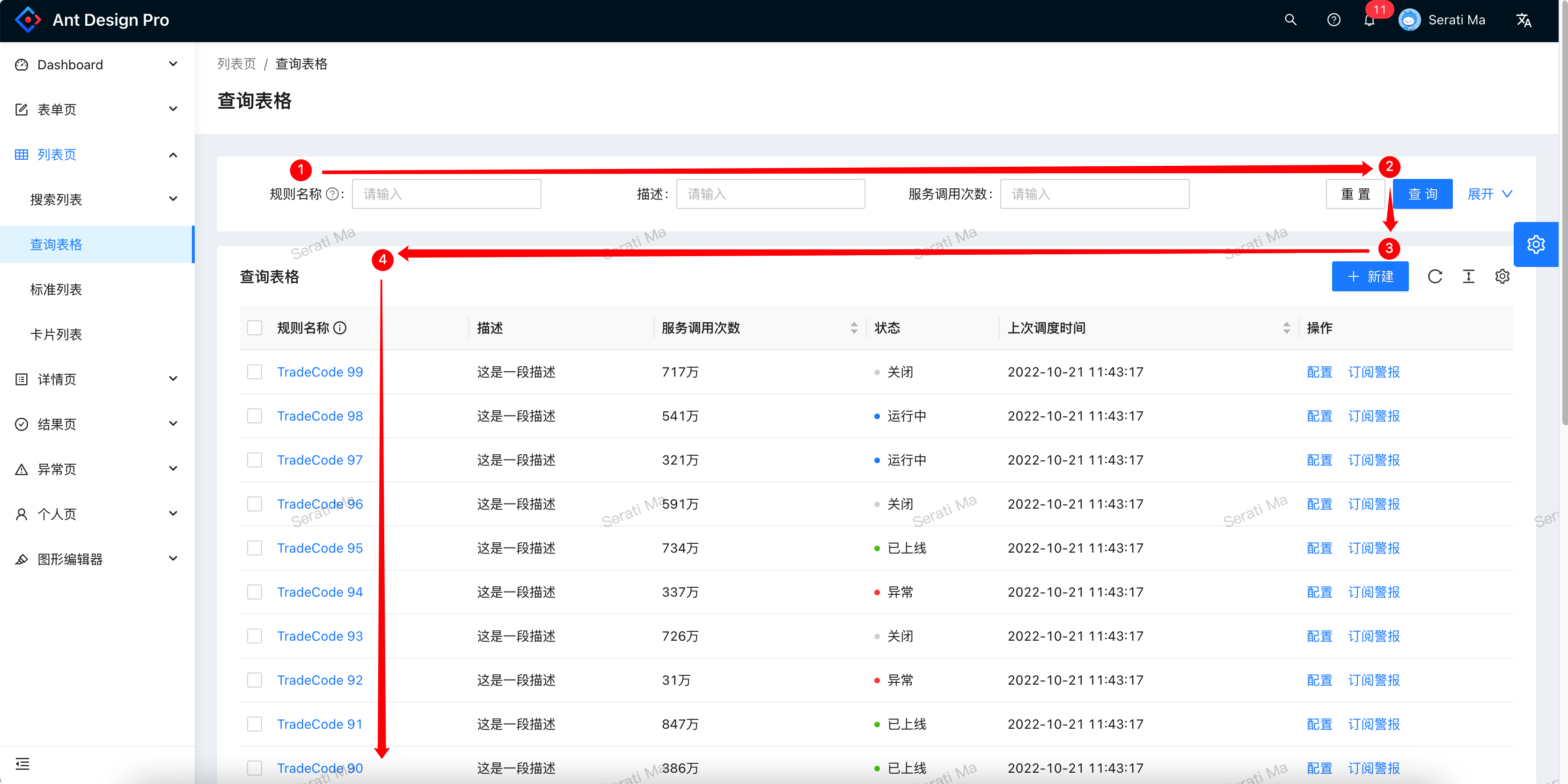
「Ant Design」表格使用路径

F型视觉动线布局
可以看出,Arco和Ant的表格设计使用路径均符合F型视觉动线布局,在复杂页面信息处理中和B端产品中,这种表格的设计方式已经符合用户的操作习惯,用户的学习成本和理解成本较低。
在2006年时候,尼尔森诺曼发表了一篇人们如何扫描和阅读网站习惯的分享,他们通过研究发现,用户倾向于一种F模式去查看网站。F模式,能很好地帮我们创建好的视觉层次结构设计,因为这是人们可以轻松扫描设计一种布局,它能让大多数用户感到舒适,因为我们用户一直从上到到下,从左到右阅读。
「表单」
表单用于业务系统向用户收集和验证信息,表单中每个子项的结构为:「Label、Input、Button」
下面我们看下Arco和Ant的基础表单和高级分组表单页面:
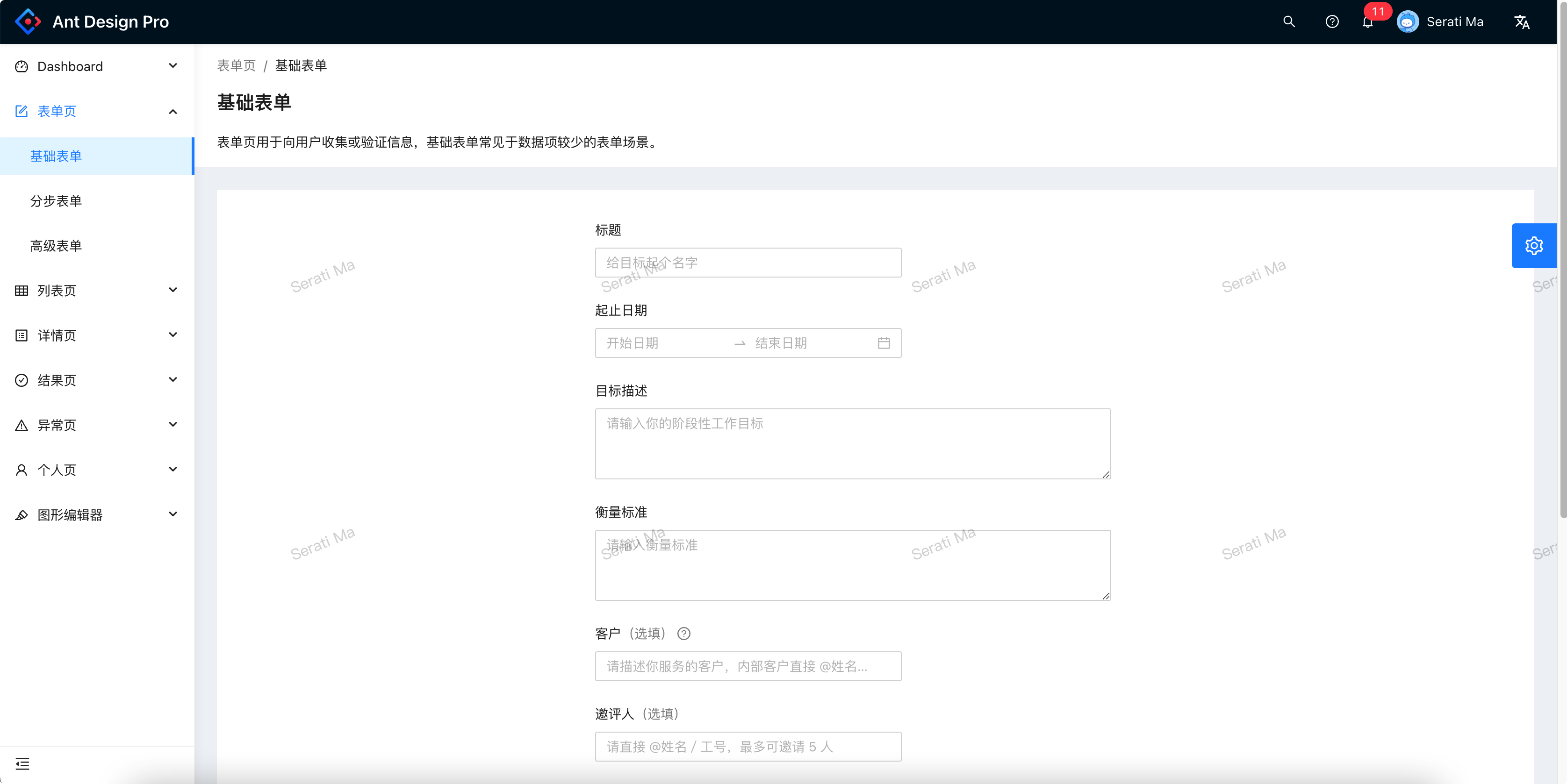
「Ant Design」基础表单

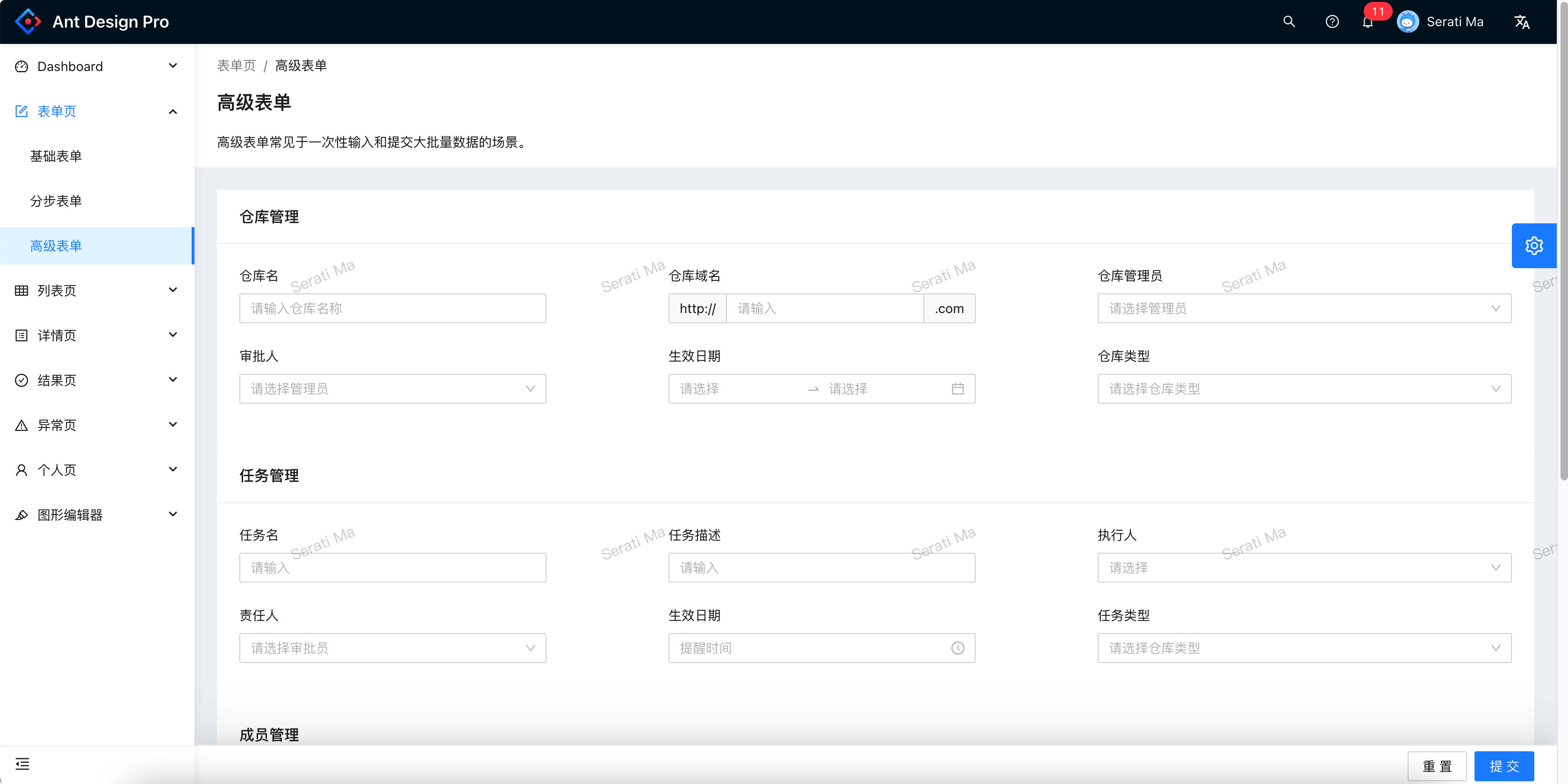
「Ant Design」高级表单

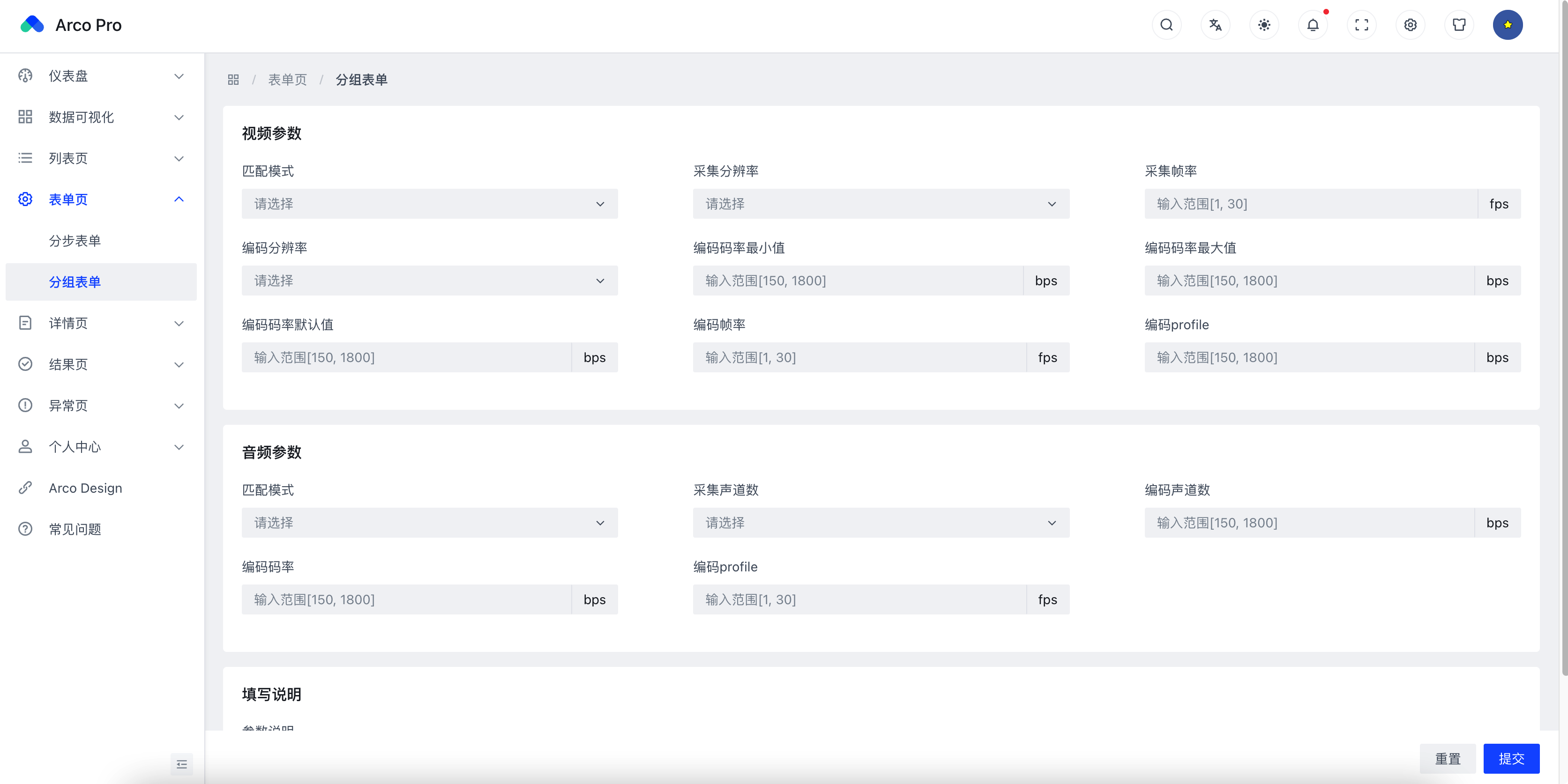
「Arco Design」分组表单

表单布局
Ant Design拥有基础表单和高级表单,在表单信息中数据较少的场景时,Ant推荐用基础表单的设计;表单信息复杂时推荐用高级表单的设计;Arco Design直接展示了分组表单的设计,分组表单的设计与Ant的高级表单设计结构相同;
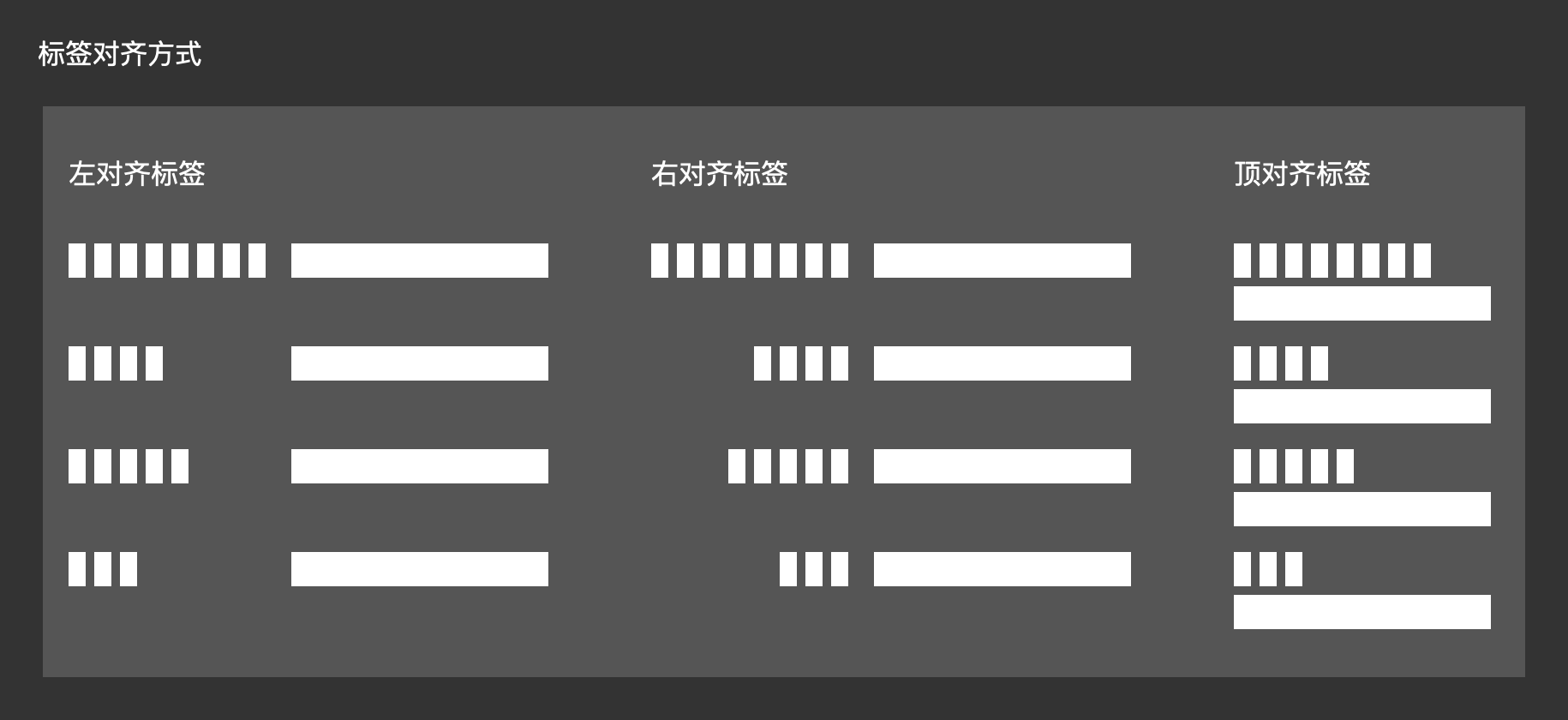
标签(Label)对齐方式
Arco和Ant均使用了「顶对齐」标签,标签对齐方式分为:左对齐标签、右对齐标签、顶对齐标签等三种,不同的对齐方式,使用场景不同。

那三种方式,我们该如何选择呢?我们从3个方面进行考虑,操作效率,标签长度,屏幕效果等。
操作效率
根据Matteo Penzo的研究总结得到的浏览时间表发现,标签移动到输入框的时间,顶部对齐最快只要50ms,其次是右对齐240ms,左对齐耗费时间最长500ms。
因此,如果以操作效率为主时,推荐使用顶对齐标签。
标签长度
当标签长度超过8各自,或者需要考虑中英双语版本时,或者是像法语、德语或荷兰语比英语长很多的语言时,推荐使用顶对齐标签,其容纳的标签文字更多,拓展性更好。
屏幕效果
单纯考虑屏效,左对齐标签和右对齐标签均可,如果还考虑表单录入效率,那么推荐使用右对齐标签。
标签对齐方式整体对比
优点:
- 顶对齐时间最快,由于标签和输入框的位置非常靠近,处理起来毫不费力。清晰的完成路径,只需要往下移动。
- 提供了大量的横向空间,可以用来扩大或者收缩标签文字,而不会对整个页面布局产生负面影响。
- 比如说法语、德语或荷兰语比英语长很多的语言,容易对表单布局产生破坏力。
- 横向空间的富余,可以以多种方式组合相关输入框。
缺点:
- 占用额外的纵向空间。
- 如果可供使用的垂直较小,要谨慎使用。
优点:
- 容易浏览标签,只要上下浏览表单问题,不会被输入框打断。
- 垂直空间占用少。
缺点:
- 标签和相关输入框相邻间距过大,延长完成时间。
- 根据马泰奥的研究,“典型扫视时间为500毫秒,很长,说明用户经历着沉重的认知压力。”
- 虽然速度是最慢的,但从辩证的角度来看,完成时间较长并不一定是坏事。
- 有时候我们需要用户谨慎的对待表单的填写,特别是表单含有大量可选输入框,类似“使用偏好”或者高级设置陌生数据时,就可以使用左对齐标签。
优点:
缺点:
- 右对齐布局造成左侧不齐,可读性降低;
- 不够灵活,如果标签需要两行文字进行展示,会导致阅读困难。
- 但如果既要减少表单占用的垂直空间,又要减少填表时间的话,右对齐标签不失为一个较好的选择。
